Insert Update Delete in MVC
For Insert
See example by using this link.
For Update & Delete
--------------------
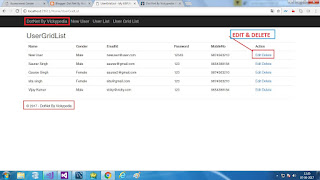
Code of View Page of Grid View Details
@model IEnumerable<VijayMVCWebApp.Models.UserNewReg>
@{
ViewBag.Title = "UserGridList";
Layout = "~/Views/Shared/_Layout.cshtml";
}
<h2>UserGridList</h2>
<table id="tblCustomers" cellpadding="0" cellspacing="0" class="table">
<tr>
<th>Name</th>
<th>Gender</th>
<th>EmailId</th>
<th>Password</th>
<th>MobileNo</th>
<th>Action</th>
</tr>
@foreach (var customer in Model)
{
<tr>
<td class="Name"><span>@customer.Name</span><input type="text" value="@customer.Name" style="display:none" /></td>
<td class="Gender"><span>@customer.Gender</span><input type="text" value="@customer.Gender" style="display:none" /></td>
<td class="EmailId"><span>@customer.EmailId</span><input type="text" value="@customer.EmailId" style="display:none" /></td>
<td class="Password"><span>@customer.Password</span><input type="text" value="@customer.Password" style="display:none" /></td>
<td class="MobileNo"><span>@customer.MobileNo</span><input type="text" value="@customer.MobileNo" style="display:none" /></td>
<td>
<a class="Edit" href="javascript:;">Edit</a>
<a class="Update" href="javascript:;" style="display:none">Update</a>
<a class="Cancel" href="javascript:;" style="display:none">Cancel</a>
<a class="Delete" href="javascript:;">Delete</a>
</td>
</tr>
}
</table>
<script type="text/javascript" src="http://ajax.googleapis.com/ajax/libs/jquery/1.8.3/jquery.min.js"></script>
<script type="text/javascript" src="http://ajax.cdnjs.com/ajax/libs/json2/20110223/json2.js"></script>
<script type="text/javascript">
//Edit event handler.
$("body").on("click", "#tblCustomers .Edit", function () {
var row = $(this).closest("tr");
$("td", row).each(function () {
if ($(this).find("input").length > 0) {
$(this).find("input").show();
$(this).find("span").hide();
}
});
row.find(".Update").show();
row.find(".Cancel").show();
row.find(".Delete").hide();
$(this).hide();
});
//Update event handler.
$("body").on("click", "#tblCustomers .Update", function () {
var row = $(this).closest("tr");
$("td", row).each(function () {
if ($(this).find("input").length > 0) {
var span = $(this).find("span");
var input = $(this).find("input");
span.html(input.val());
span.show();
input.hide();
}
});
row.find(".Edit").show();
row.find(".Delete").show();
row.find(".Cancel").hide();
$(this).hide();
var customer = {};
customer.Name = row.find(".Name").find("span").html();
customer.Gender = row.find(".Gender").find("span").html();
customer.EmailId = row.find(".EmailId").find("span").html();
customer.Password = row.find(".Password").find("span").html();
customer.MobileNo = row.find(".MobileNo").find("span").html();
$.ajax({
type: "POST",
url: "/Home/UpdateCustomer",
data: '{customer:' + JSON.stringify(customer) + '}',
contentType: "application/json; charset=utf-8",
dataType: "json"
});
});
//Cancel event handler.
$("body").on("click", "#tblCustomers .Cancel", function () {
var row = $(this).closest("tr");
$("td", row).each(function () {
if ($(this).find("input").length > 0) {
var span = $(this).find("span");
var input = $(this).find("input");
input.val(span.html());
span.show();
input.hide();
}
});
row.find(".Edit").show();
row.find(".Delete").show();
row.find(".Update").hide();
$(this).hide();
});
//Delete event handler.
$("body").on("click", "#tblCustomers .Delete", function () {
if (confirm("Do you want to delete this row?")) {
var row = $(this).closest("tr");
var emailID = row.find(".EmailId").find("span").html();
$.ajax({
type: "POST",
url: "/Home/DeleteCustomer",
data: '{emailid: ' + emailID + '}',
contentType: "application/json; charset=utf-8",
dataType: "json",
success: function (response) {
row.remove();
}
});
}
});
</script>
=================================================
Add Function in Home Controller
FOR UPDATE & DELETE
//UPDATE
-----------------------------------------------------------------------------------
[HttpPost]
public ActionResult UpdateCustomer(UserNewReg customer)
{
using (DotNetDBEntities entities = new DotNetDBEntities())
{
UserNewReg updatedCustomer = (from c in entities.UserNewRegs
where c.EmailId == customer.EmailId
select c).FirstOrDefault();
updatedCustomer.Name = customer.Name;
updatedCustomer.MobileNo = customer.MobileNo;
updatedCustomer.EmailId = customer.EmailId;
updatedCustomer.Password = customer.Password;
entities.SaveChanges();
}
return new EmptyResult();
}
--------------------------------------------------------------------------------------
DELETE
[HttpPost]
public ActionResult DeleteCustomer(string emailid)
{
using (DotNetDBEntities entities = new DotNetDBEntities())
{
UserNewReg customer = (from c in entities.UserNewRegs
where c.EmailId == emailid
select c).FirstOrDefault();
entities.UserNewRegs.Remove(customer);
entities.SaveChanges();
}
return new EmptyResult();
}
--------------------------------------------------------------------------------------
SEE OUTPUT








Thanks for sharing this post. Your post is really very helpful its students. Dot Net Online Training Hyderabad
ReplyDeleteKocaeli
ReplyDeleteDenizli
Bartın
Kocaeli
Adana
3ATJ1
whatsapp görüntülü show
ReplyDeleteücretli.show
WQD1
görüntülü.show
ReplyDeletewhatsapp ücretli show
0U35
15E07
ReplyDeletemobil sohbet
artvin kızlarla canlı sohbet
sohbet sitesi
çorum en iyi sesli sohbet uygulamaları
hatay muhabbet sohbet
tekirdağ kadınlarla rastgele sohbet
sinop canli sohbet chat
mersin ücretsiz görüntülü sohbet uygulamaları
görüntülü sohbet uygulama
72172
ReplyDeletePeriscope Beğeni Hilesi
Caw Coin Hangi Borsada
Sonm Coin Hangi Borsada
Linkedin Takipçi Hilesi
Bitcoin Kazanma Siteleri
Pitbull Coin Hangi Borsada
Youtube Beğeni Satın Al
Kripto Para Madenciliği Nasıl Yapılır
Trovo Takipçi Hilesi
F3ABC
ReplyDeleteBitcoin Kazma Siteleri
Clysterum Coin Hangi Borsada
Binance Referans Kodu
Facebook Takipçi Satın Al
Parasız Görüntülü Sohbet
Facebook Sayfa Beğeni Hilesi
Lunc Coin Hangi Borsada
Binance Nasıl Üye Olunur
Cate Coin Hangi Borsada
E76AE84AF1
ReplyDeletesteroid satın al
şov
www.ijuntaxmedikal.store
cialis
steroid satın al
görüntülü show
6983FEB9E6
ReplyDeletedüşmeyen takipçi satın al
F17B1309BA
ReplyDeletefake takipçi
Online Oyunlar
Avast Etkinleştirme Kodu
Dragon City Elmas Kodu
Bitcoin En Güvenilir Nereden Alınır
Kafa Topu Elmas Kodu
Türkiye Posta Kodu
3D Car Parking Para Kodu
Stumble Guys Elmas Kodu
F6F79B8806
ReplyDeletefake takipçi satın al
Eti Mutlu Kutu Kodları
Bitcoin En Güvenilir Nereden Alınır
Osm Promosyon Kodu
Pasha Fencer Hediye Kodu
Para Kazandıran Oyunlar
Coin Kazan
Pubg New State Promosyon Kodu
Zula Hediye Kodu
05F5D758AC
ReplyDeletefake takipçi satın al
Referans Kimliği Nedir
M3u Listesi
Online Oyunlar
Para Kazandıran Oyunlar
M3u Listesi
Eti Mutlu Kutu Kodları
Pubg New State Promosyon Kodu
Township Promosyon Kodu
57693A9E2D
ReplyDeletetwitter düşmeyen takipçi
beğeni satın al
mobil ödeme takipçi
ucuz takipçi
mobil ödeme takipçi